こんにちは。
飛常識な経営コンサルタント 高橋貴子です。
本日は、
「WEBページのヘッダーデザインの考え方~デザイナーに依頼してもわかりやすいイメージ伝え方~」
という内容にて、お話をしていきたいと思います。

飛常識な教室集客コンサルタント高橋貴子
LINE公式アカウント
ご質問もお気軽に 1:1トークで高橋貴子と直接対話
自分でヘッダーを作ってみる!その経験が成功への近道
本日のテーマは、
「WEBページのヘッダーデザインの考え方~デザイナーに依頼してもわかりやすいイメージ伝え方~」
ということで、お話をしてみたいと思います。
私は、クライアントのみなさんに、
ブログやホームページでも、まずは自分で作ることを推奨しています。
ご自身で作ってみる、という事をやってみていただいているのですね。

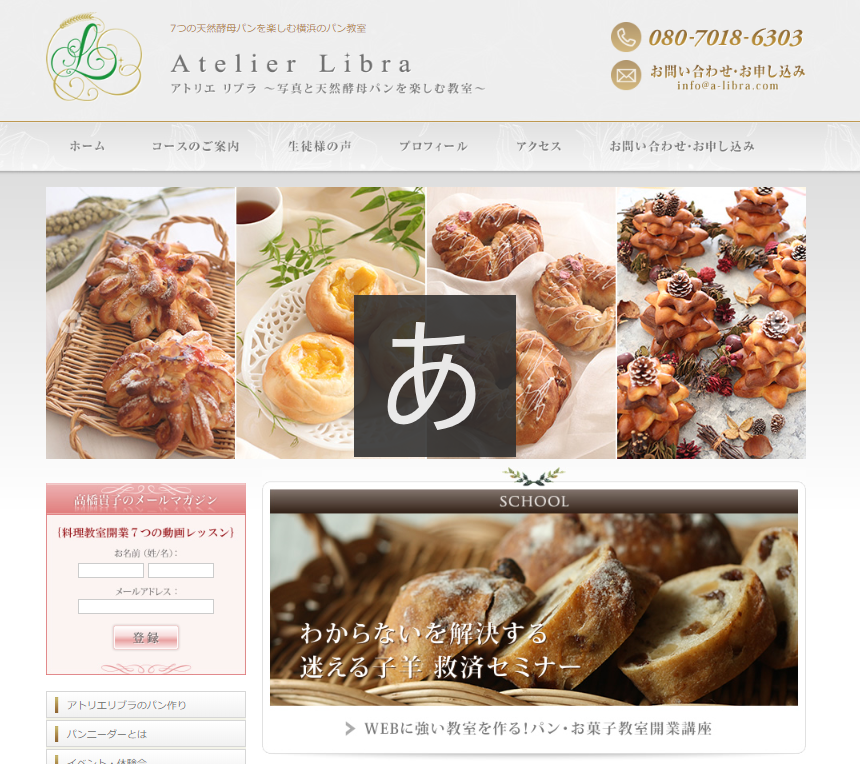
※こちらは私のパン教室のホームページのトップページです。
もちろん、全ての方が上手にできるわけではなく、苦手な方もおられるのですが
多少、苦手であっても、まずはご自身で、骨組みを作っていただくようにしています。
そういった「自分でやってみる作業」をやっていただく際には、
ヘッダーバナーなど、ビジュアルでわかりやすくインパクトがあるように作る必要がある部分について、
アドバイスもしています。
特に、ヘッダーバナーなどの重要な部分については、
作りこみ方を知っておかないと、難しい部分もあるのです。
ヘッダーバナーとは、トップページにある一番目立つ大きな画像のことです。

どうしても自分で作るのが苦手という場合は、プロのデザイナーにお願いするのも良いのですが、
プロにお願いする際、ざっくりと依頼してもある程度のレベルには仕上げてきますが、
こちらがしっかりと世界観を持っておかないと、本当のプロの技術も引き出せないのです。
特に、ウェブサイトを作っていく上で、
ヘッダーバナーというのは、「それを見て、先を読むかどうかを決める」というくらいに重要なパーツです。
画像を作るのが得意な人や、そうでない人、
キャッチを書ける人、書けない人、いろいろな方がおられるのですが、
自分がやってみた経験値があって、その上でプロの方にお願いするのと、全くの未経験、無知の状態なのとでは、
デザイナーの方への気遣いも含めて、違ってきます。
それが結果、事業の成功を左右することにも繋がっていきます。
今回は、そういったヘッダーデザインを作る基本について、お伝えをしてみたいと思います。
ヘッダーデザインは、勝負の場所
私は、コンサルタントですので、経営や集客についてアドバイスしているのですが、
ビジュアルデザインマーケティングというのを推奨しているので、
ウェブサイトの色合い全体や、デザイン全体について、
「こういうイメージでいきたい」というのを決めていくためのアドバイスも、行っています。
経営コンサルタントでもありながら、デザインの領域も見れるというのが、
私自身のコンサルタントとしての特徴でもあるのですね。
ですので、私のクライアントさんにも、そういったデザイン部分について、
まずは自分でやってみるという事をオススメしているのですが、
全然できない方は、やはりどうしても苦労されます。
しかし、その経験の有無によって、デザイナーさんへのお願いの仕方が変わってきます。
いい加減な指示を出されたら困ってしまう事も、自分で作った経験があれば、分かりますよね。
では具体的に、ヘッダーバナーには、どういう役割があるのかについてですが、
ウェブサイトにアクセスしたら、まずはそこを見る!という第一印象の場所ですので、勝負の場所ということになります。
視覚から入る印象というのはとても大きいため、
特に奇をてらったものではなくてもいいので、「私にとって、このサイトは役に立つかもしれない」
と第一印象で思わせることが大切になります。
そのためには、まずヘッダーバナーの中で、
一番、言いたいことを、キャッチな言葉で伝えるということが、必要になってくるのです。
たとえば私が以前にやっていたパン教室であれば、
「プレゼントしたくなる、おしゃれな天然酵母パン」というキャッチコピーにしていました。

コンセプトが、「ディズニーランドのような、行って楽しくなる、また何度も行きたくなるパン教室」だったからです。
そのために、私自身も「パンの女神」ということで、かなり驚きのビジュアルで見せていたのですが、
その結果、「ユーモアがある先生が大好き」という方と、「ちょっと・・・」という方と、
ハッキリと分かれましたね。(笑)
でも結果は生徒さんが増えました。そういうはっきりした感覚が好まれる人に好まれたということだったのです。
ただマーケティング上、「ほかの一緒の先生」と思われるよりも、「なに、この先生!?」と思われる方が、圧倒的に有利です。
※もちろん、技術があるのは大前提です。
私が行っていた対策は、自分や教室の個性を出していく事にもつながる訳ですが、
現在のコンサルタントで言えば、「飛常識な経営コンサルタント」ということで、
見た目の衣装も含めて、デザインをしているのですね。

そういったコンセプトの部分を固めて、それをデザイナーさんにお伝えするにあたって、
まずはコンテで、ある程度のラフイメージを伝えます。
「こういう素材で組み合わせて作ってほしい」という事を、画像などで伝えることもありますね。
フォントも、「クラシカルエレガントという方向性だから」ということで、サンプルの明朝風フォントを出すなど、
結構、細かく指示を出すようにしています。もちろん、デザイナーさんの個性や意見も同様に尊重します。
2人でより良いものを作っていくという感覚です。
(※そういう感覚が無い方はある程度お任せしたほうがいいものができあがります)
そうすることで、デザイナーさんが一発でイメージ通りのものを出してくださります。
ヘッダーを作るポイントとは?
私のウェブサイトのヘッダーは、5枚がスライドで表示されるスタイルとなっていますので、
参考:リビング起業アカデミー https://c-libra.jp/
あまり細かい文字を書くのが難しかったりするのですね。
皆さんのヘッダーを添削することも多いのですが、
みなさん、文字数が多い印象があります。
ですので、
ポイントの1つ目としては、「伝えたい内容を絞る」事です。
次に、まずは視覚で訴えた方が良いのは良いのですが、
キャッチコピーについては、おいしい、楽しい、健康というような、
一般的な言葉で書いても、目に留まりません。
ギャップや意外性が必要になるので、
たとえば、「コネないパン教室」となると、「え?どういうこと?」となりますよね。
ゴールデンボンバーというエアバンドがありましたが、
エアパン教室や、食べないパン教室といった形でキャッチを作れば、意外性が出せます。
では「エアパン教室」とは、実際に私がみなさんに伝えたことがある教室なのです。
それは、一体どういう内容の教室なのかというと、
以前に、私の製パン理論を聞きたいという生徒さんがおられたのです。
ですので私が「じゃ、エアパン教室でもやる?」と提案したのですが、それを習いたい生徒さんが他にも複数人いらっしゃいました。
その教室を、「エアパン教室」と表現すると、ギャップがあって面白いなと思って、キャッチコピーを作っていたのですね。
現在の私のコンサルタント業であれば、「飛常識な未来を作る」といった形のキャッチですので、
私自身がまず、飛常識をビジュアル化するために、目を引くような派手な格好をしたりしています。

一般的なコンサルタントのように、スーツを着て登壇したことは、おそらく今まで一度もないですね。
むしろ、今の私がスーツを着たら逆にコスプレになるのではという勢いです(笑)
そういう見せ方になっていますので、ヘッダーバナーも、小さな画像スペースの中で興味を持ってもらって、
下の文章を読んでもらって、そこからセミナーなどに会いに来てもらいたい、という、
勝負どころになってくるわけですね。
3つ目のポイントは、一番、目立たせたいキャッチは、大きなフォントでドンと見せる方がいい、という点です。
意外性があるものでキャッチを組んでいくので、
こまごまと書くのではなく、大きく見せるという事ですね。
4つ目としては、スペースの空き、余白を残すというのも、見せていく上で重要です。
たくさん書きたいのは分かるのですが、絞ったものをバン!と分かりやすく書くのが良いですね。
盛りたくなる気持ちは分かりますが、余白として、空間を持っている方が、
奥行きのある画像になります。
これは写真の構図を作る時と同じで、
映したいものがたくさんあると、主役が目立たなくなってしまいます。
写真が上手な人は、間引くのが上手いのですね。
ヘッダー作りも、そういう余白を考えた構図で作って行くのが良いですね。
ヘッダーの役割は何かを考えると、シンプルに想いを伝えることだからです。
ヘッダバナーとリード文のメッセージを一致させる
たとえば、私は飛常識なコンサルタントということですが、
その下の本文には、飛常識なコンサルタントがどういうことか?という、答を書いていないといけません。
ですので、その後のリード文(ヘッダーに続く導入文章)がしっかりとしていないと、
「あれ?けっきょく、飛常識なコンサルタントというのは、どういうことなの?」となります。
それらのリード文をすっと読めるような形になっていると、
ヘッダーのキャッチコピーもまた活きてくる、ということですね。

↑こちらは私のリード文であり、私の特徴を端的に紹介している文章です。
これまでに私自身、クライアントさんのウェブサイトをたくさん添削してきましたが、
ヘッダーとリード文の関連性、流れは本当に大事です。
それによって、成約率が大きく左右されるからです。
ちゃんと、「この教室はこんなコンセプトで…」ということで作りこんでいる人では、
そういったキャッチコピーとリード文の関連性についても、クオリティが全然、違ってきます。
キチンと仕上げたというクオリティは、信頼につながっていきますので、
ただお金をかえれば良いのではなく、作りこむ必要があるという事ですね。

WEBページのヘッダーデザインの考え方、まとめ
キャッチコピーは本当に大事で、それを表現するヘッダーバナーは、とても重要になります。
私はこれまで何百というヘッダーバナーを作ってきました。
例えばスライドさせるレイアウトの場合、一つのウェブサイトで5枚くらいのヘッダーが必要になります。
そういったウェブサイトをいくつも持っていますし、メルマガ登録などの小さなバナーも含めると、膨大な量を作ってきています。
そうやって自分で作ると、時間がかかるというデメリットはあるのですが
ビジュアルデザインを提唱する以上、自分自身のレベルを高めるためにも、今もある程度は自分でやっています。
写真をされている方は分かると思いますが、写真には、「こういう撮り方が流行り」といった流行がありますが、
ヘッダーデザインにも、流行り廃りがあります。
ですので、時代の流れやお客さんの層に合わせて、ヘッダーデザインは定期的に変えていく必要があります。
その時に、今日お話した内容を元に作ってみていただければなと思いますので、
ぜひご参考にしてみてください。
追伸:私がサイト作りの時に参考にしているサイトです。
現代デザイン https://gendaidesign.com/
今回の記事を、動画でご覧になりたい方はコチラ
飛常識な教室集客コンサルタント高橋貴子
LINE公式アカウント
ご質問もお気軽に 1:1トークで高橋貴子と直接対話