こんにちは。
飛常識な経営コンサルタント 高橋貴子です。
本日は、
「女性に共感される集客&成約率の高いWEBデザイン10のコツ」
ということについて、お話をしていきたいと思います。

飛常識な教室集客コンサルタント高橋貴子
LINE公式アカウント
ご質問もお気軽に 1:1トークで高橋貴子と直接対話
まず、ちょっと自分でやってみることが大切
本日のテーマは、
「女性に共感される集客&成約率の高いWEBデザイン10のコツ」
という事について、お話をさせていただきたいと思います。
ウェブデザインは、もともとデザイナーの領域です。
私はコンサルタントですので、一見するとデザインは違う領域に見えるかもしれませんが、
実は、集客や成約に成功するサイトを作るうえで、デザインは絶対に外せないポイントです。
とはいえ、起業当初は、全員が必ずデザイナーに頼めるほど、
資金に余裕があるとは限りません。
やっぱり、最初は自分で作らなくちゃいけない場合もあります。
そして、何よりも重要なのが、
自分自身で、自分のビジネスに対して、
「こういうお客さんに来てほしい」
「来てほしいお客さんは、こんなデザインだと読んでもらえる」
「こういう色合いのサイトの方が、成約してもらいやすい」
といったことを、全く理解できていないまま業者に頼んでも、
「キレイだけど、まったく反応の取れないサイト」が出来上がるだけです。

業者さんにお願いするにしても、
最初は自分でやってみて、「ああ、こういうデザインだと、申し込んでもらえる」
ということを理解して、その事を業者さんに伝えないといけない、という事ですね。
つまり、自分にも一定のスキルが必要なのです。
ものすごく苦手過ぎる人は、最初から頼んでも良いかもしれませんが、
まず粗削りでも良いから自分で作る方が良いです。
そうしないと、集客できるサイトができないからなのです。
重ねて強調しますが、集客し、成約できるサイトを作るなら、
最初は自分でやった方が良いです。
そのためには、まずどう作ったらいいのか?ということを、
今回のブログでは、ご紹介をしていきたいと思います。
特に初期の頃、どんなことに注意した方がいいのかを、
私自身の実体験にも即して、お伝えしていきたいと思います。
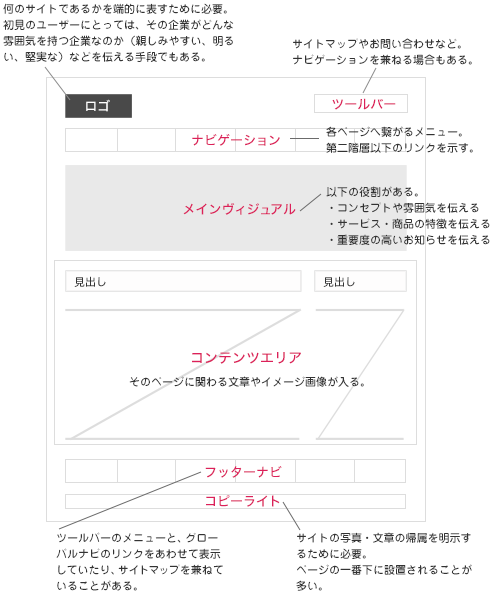
1.設計図を作る
まず一つ目は、ウェブサイトを作るとなったら、まず設計図を作っていきます。

いきなり作り始める人もいるのですが、
設計図がないまま、写真を置く場所や、書く事を考えても、
まとまりのない仕上がりになってしまいます。
まずラフデザイン。設計図を作るということを、必ずやって欲しいと思います。
「メインバナーがあって、アイコンがあって・・・」などなど、
ざっくりでもよいので、設計図を用意した方が、上手くいきやすいですね。
ないしは、テンプレートの中に何を入れるのかを考える形でも良いでしょう。
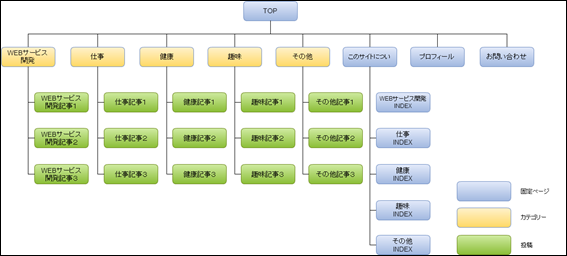
少し難しいかもしれませんが、ページ構成まで考えておくと
自分が作るときも業者さんに頼むときもとてもスムーズに話が進みます。
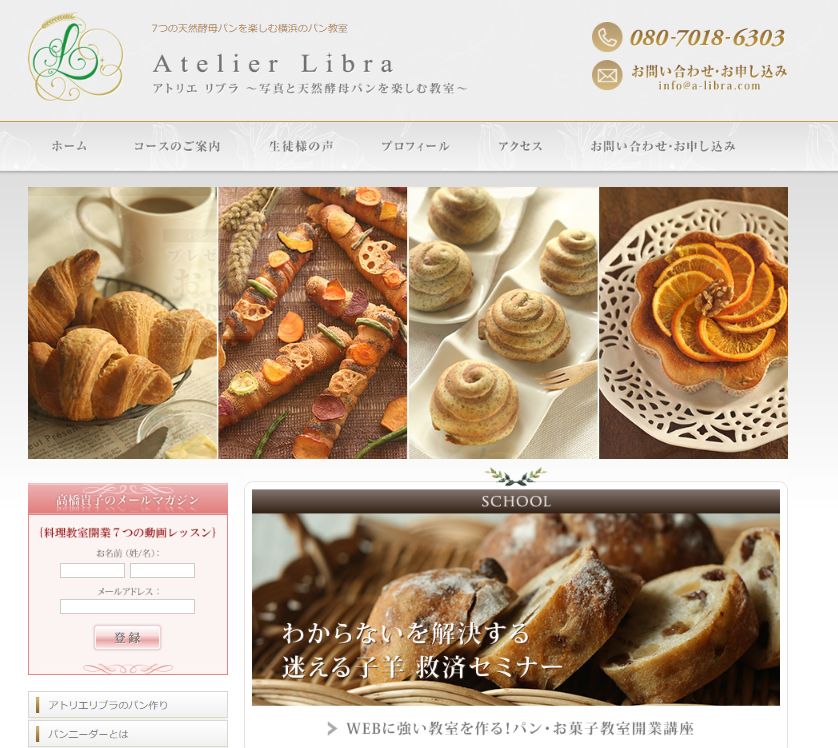
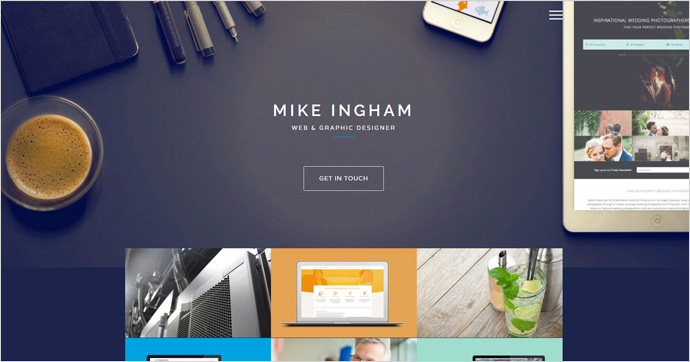
イメージはこんな感じです。

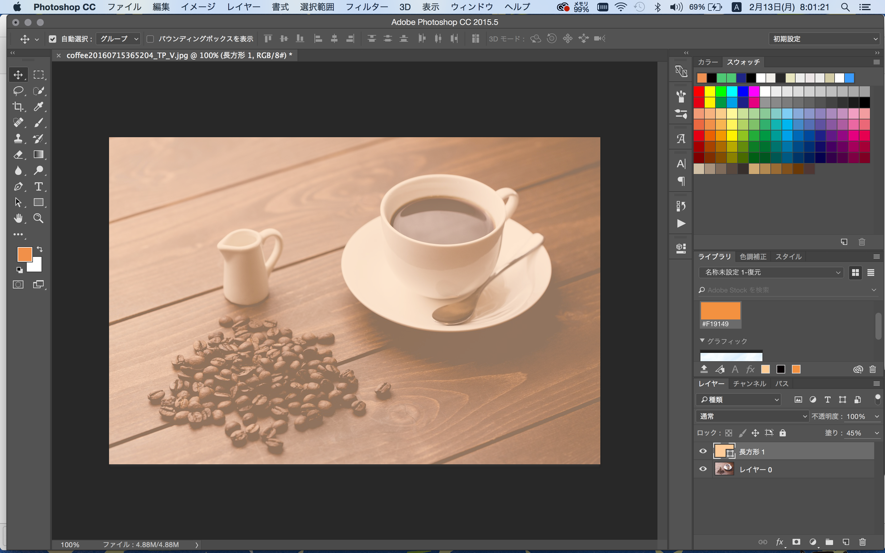
2.カラーリングを考えましょう
2つ目は、カラーリングを考えることです。
グレースケールデザインから色を考えていきます。

グレースケールデザインというのは、グレーから色を足していくことです。
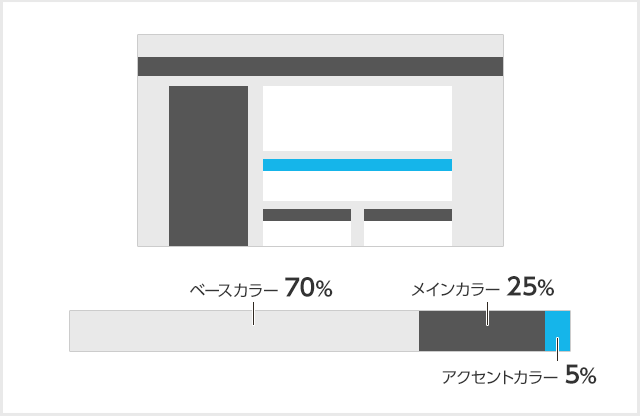
基本は3色が良いでしょう。
ベースカラーがあって、メインカラーがあって、アクセントカラーがある、
という形です。

ベースカラーは薄めで馴染みがある色。
メインカラーは、サイトを特徴づける色。
アクセントカラーは、メインと対極の色で、際立つ色ですね。
3色、ないし4色で作るのが基本となります。

できるだけ自然界にある色を選ぶと、馴染みやすく、見やすいバランスとなっていきます。
ロゴデザインを作ってもらっている場合は、そこから色を取ると馴染みやすいですね。
私がパン教室をしていた頃は、グレーと金とグリーンとなっていました。

3.ソーシャルアイコンの位置を考える
3つ目は、本文に関係がないアイコンは、目立たせるとうるさくなってしまいます。
そのため、本文の下の方に置くか、
それとも「集客上、必要だよね」というソーシャルアイコンは、フッターの方に置く、
というやり方が良いでしょう。
私のサイトでは記事の下の方に小さくつけてあります。

場合によっては、なくす時もあります。
たとえば申し込みページには、他のボタンに気を取られないために、
ソーシャルアイコンを外す時もあります。
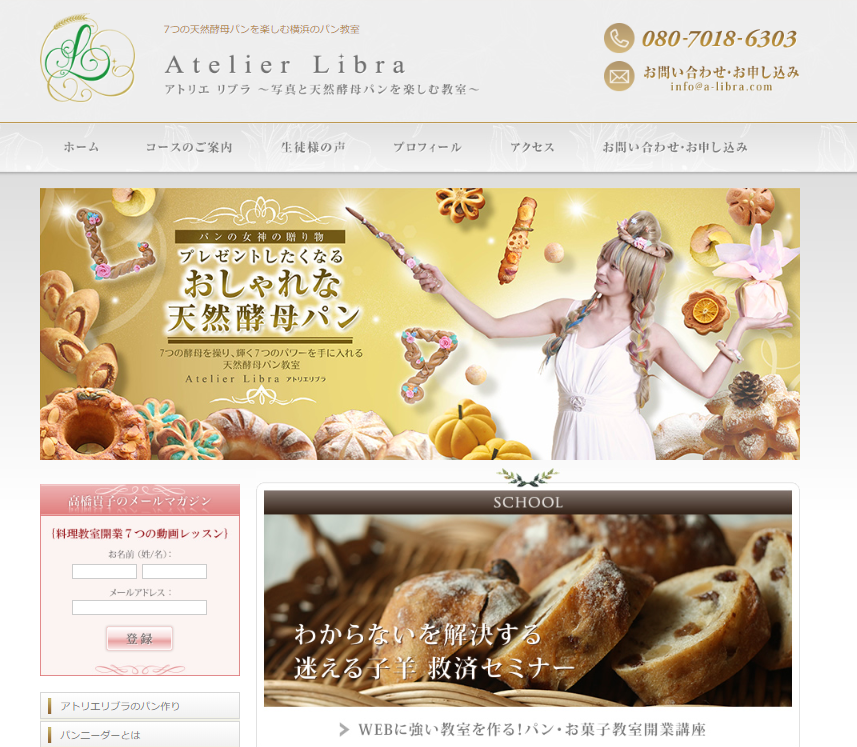
4.ヘッダーはインパクトがあるものを作る
4つ目は、ヘッダーです。
ヘッダーは、インパクトの強いものを作りましょう。
サイトに訪れた時の第一印象を決めるので、キャッチコピーなどのヘッダーに入れても良いですね。
それを見た瞬間、何のサイトか分かり、なおかつ、良い印象を与え、
手に入る未来がイメージできるようなものだと、より良いですね。

私のパン教室のインパクトのあるヘッダーは、
「パンの女神」をイメージして作ったものでした。
このセンスを「おもしろい!」とか「楽しい!」と言ってくださる方だけ
集まってきたので、ヘッダーをこちらにしてからは集客はさらに増えたイメージです。
5.分かりやすいメニュー
5つ目は、分かりやすいナビゲーションメニューです。
ナビゲーションというのは、分かりやすいくメニューを上部やサイドに置くことですね。
左側から大事なものを置いていく形になります。

私のパンの教室の時は、「ホーム」「コースメニュー」プロフィール」「お客様の声」「アクセス」「お問い合わせ」
といった順番になっていました。
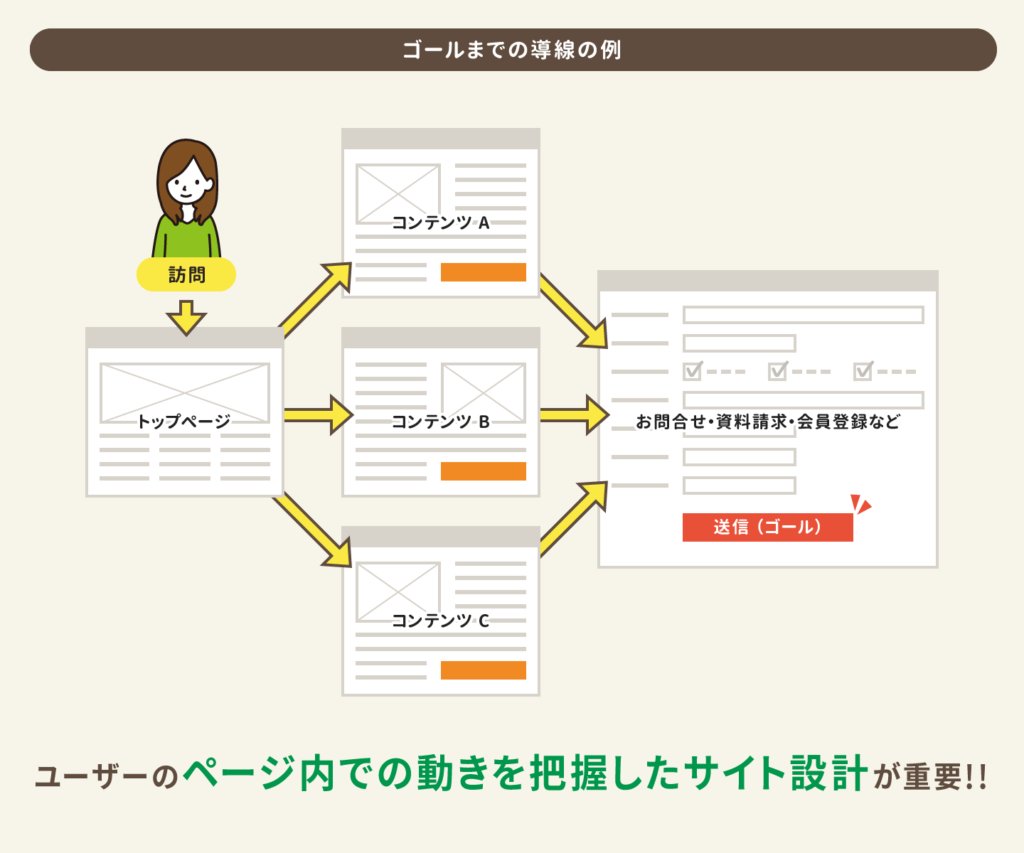
6.導線はシンプルにする
6つ目は、導線はシンプルにすることです。
つまり、あれこれ多くのリンクを貼り付けると、そっちに行ってしまうので、
シンプルに、必要なものだけをセットしていくということですね。
飛んだ先も有益なページならいいが、中身を重視したいなら、外す時ももあります。
このページは、誰にどう読ませて、どういうアクションを取って欲しいのか?
という設計に合わせて、導線を決めていくのですが、
基本的には、導線はシンプルにするのが良いですね。

7.フォントは大きめがいい
7つ目は、フォントに関してですが、大きめに設定するのが良いです。
テンプレートのフォントは、小さいものも多いのです(苦笑)
集客の年齢層が高めの場合など、見にくい場合もありますので、大きめが良いですね。
8.写真を多用する
8つ目は、写真を多用することです。
写真だけ読んでも、伝えたい事がわかる、というのがベストですね。
これは少し難しいのですが、写真で文章が伝わるようにセットすることを意識されると良いでしょう。

9.余白を大事にする
9つ目は、余白を大事にすることです。
ギチギチに情報を詰め込むと読みにくいサイトになってしまうからですね。
スマホで見た時のことも考えて、余白を取るのが良いです。
ぎっちり書いてあると、読む気が無くなるのですね。
余白を作りながら、体裁を整えていくと良いでしょう。
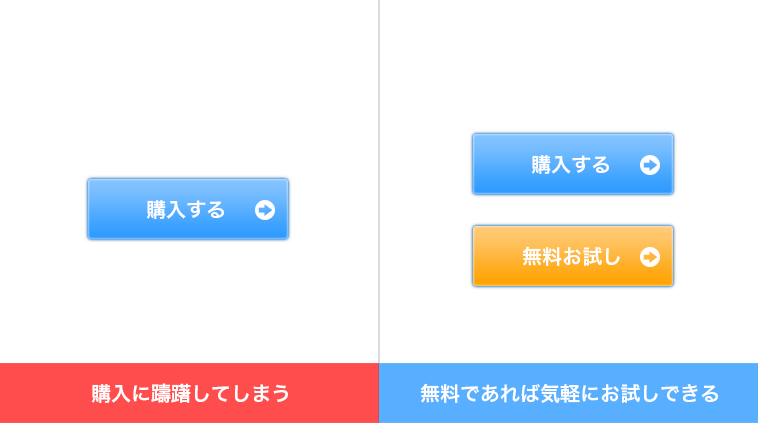
10.分かりやすいアクションを置く
10番目は、分かりやすいアクションを最後に置くことです。
お申し込みはコチラ、
メルマガ登録はコチラ、
といった、取って欲しいアクションを、分かりやすくセットしましょう。

私も参考にしている、ウェブデザインのおススメ本
たとえば、私自身も勉強のために本を読んだりするのですが、
・ウェブデザインの学校

・オウンドメディアの優しい教科書

こういった本には、デザインの概要が載っていたりするので、
「そうやってウェブサイトって考えられているんだ」というのが分かります。
・クイズで学ぶデザイン・レイアウトの本

これも、「ナゼ?」が分かるので、よくできているなと思います。
デザインの理由と事情が書いてあるので、
「そう考えてデザインされているんだな」という事が理解できます。
マーケティングもそうなのですが、デザインにも「終わりがないなぁ」と感じます。
適度なところで手を引く必要がありますね。(笑)
ただ、全く知らないより、知っていた方が上手くいきやすいのは間違いありません。
まず取り急ぎ、以上の10個のポイントを考えながら作っていかれると良いでしょう。
ぜひ、参考にしていただければと思います。
今回の記事を、動画でご覧になりたい方はコチラ
飛常識な教室集客コンサルタント高橋貴子
LINE公式アカウント
ご質問もお気軽に 1:1トークで高橋貴子と直接対話






コメント